¿Qué es el sitemap HTML?

Según nuestra forma de ver una estrategia de SEO, existen lo que llamamos los 3 pilares fundamentales de SEO. Uno de esos pilar es la Accesibilidad.
La Accesibilidad se refiere a hacer que la información y contenido de nuestras páginas se vuelvan accesibles para los robots para que puedan ser indexados y que se empiecen a mostrar en las páginas de resultados de búsqueda o SERP’s.
Una buena regla a la hora de querer mejorar la accesibilidad de un sitio web es utilizando un sitemap en HTML.
¿Qué es un sitemap en HTML?
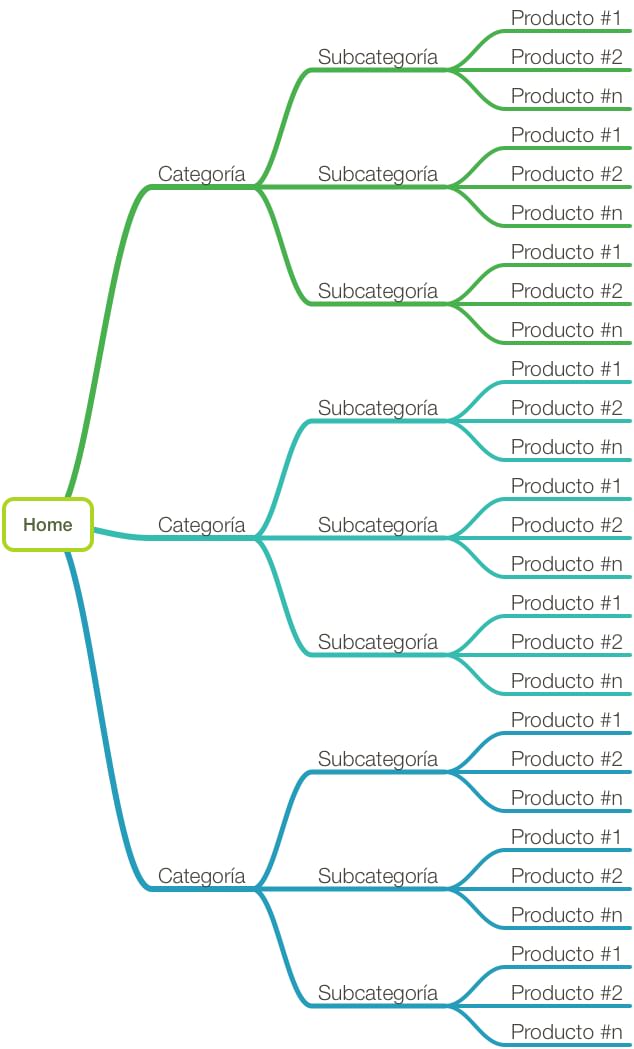
Un sitemap en HTML es una página más que podemos armar en nuestro sitio web en la cual mostraremos links o enlaces a las secciones más importanets de nuestro sitio.
La idea de tener un sitemap en HTML es la de ofrecerle a los usuarios un vistazo general de la estructura de nuestro sitio web para que puedan navegar más fácilmente a la sección que les interesa.
Pero también le sirve a los robots para poder acceder a páginas internas o más profundas de nuestro sitio para así poder indexar mejor todo el contenido.
El sitemap en HTML no es más que una especie de mapa con «atajos» a secciones clave de nuestro sitio.
Existen sitemaps en HTML de diferentes sabores y colores. Por ejemplo:
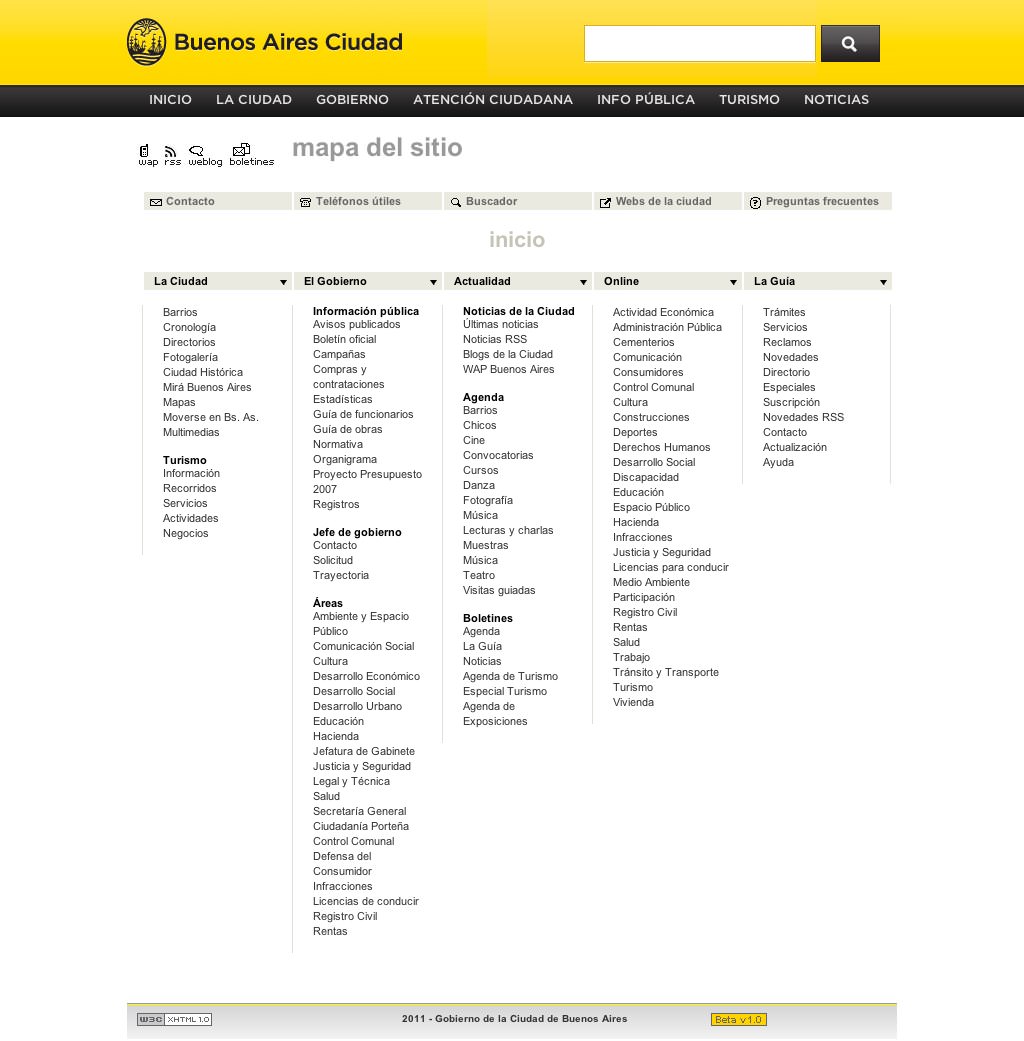
Sitemap en HTML de la página del Gobierno de la Ciudad de Buenos Aires

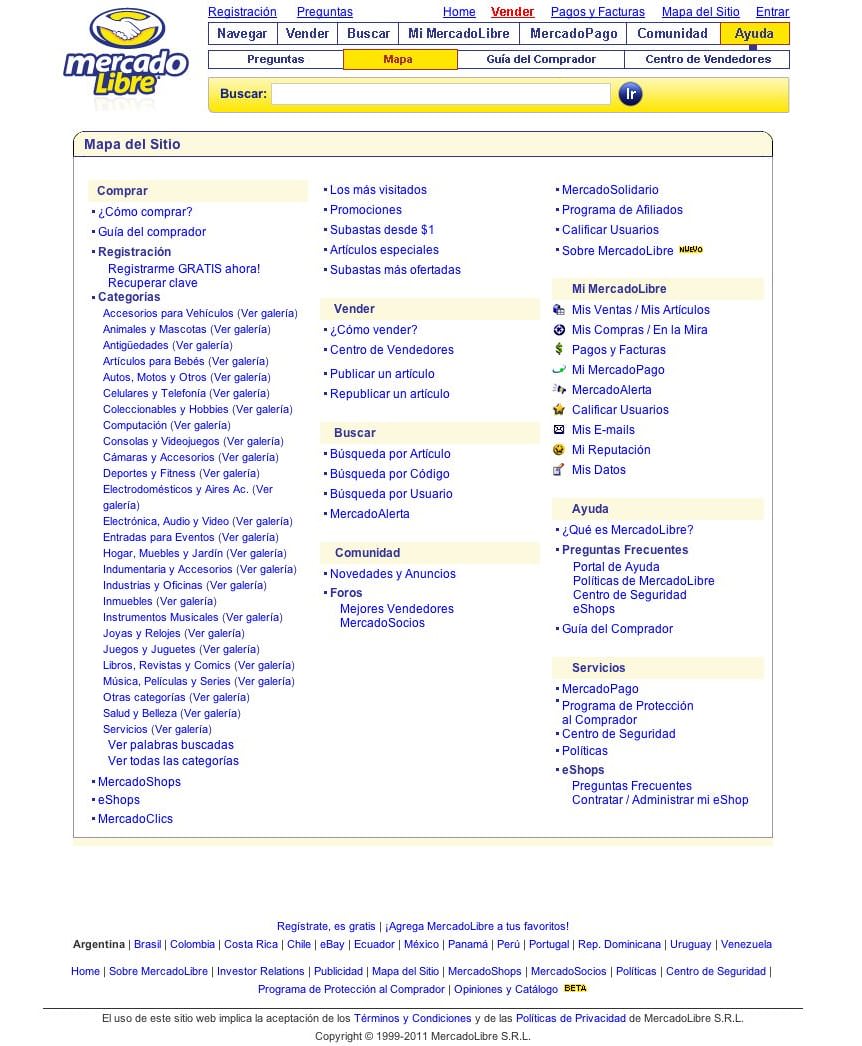
Sitemap en HTML de MercadoLibre Argentina

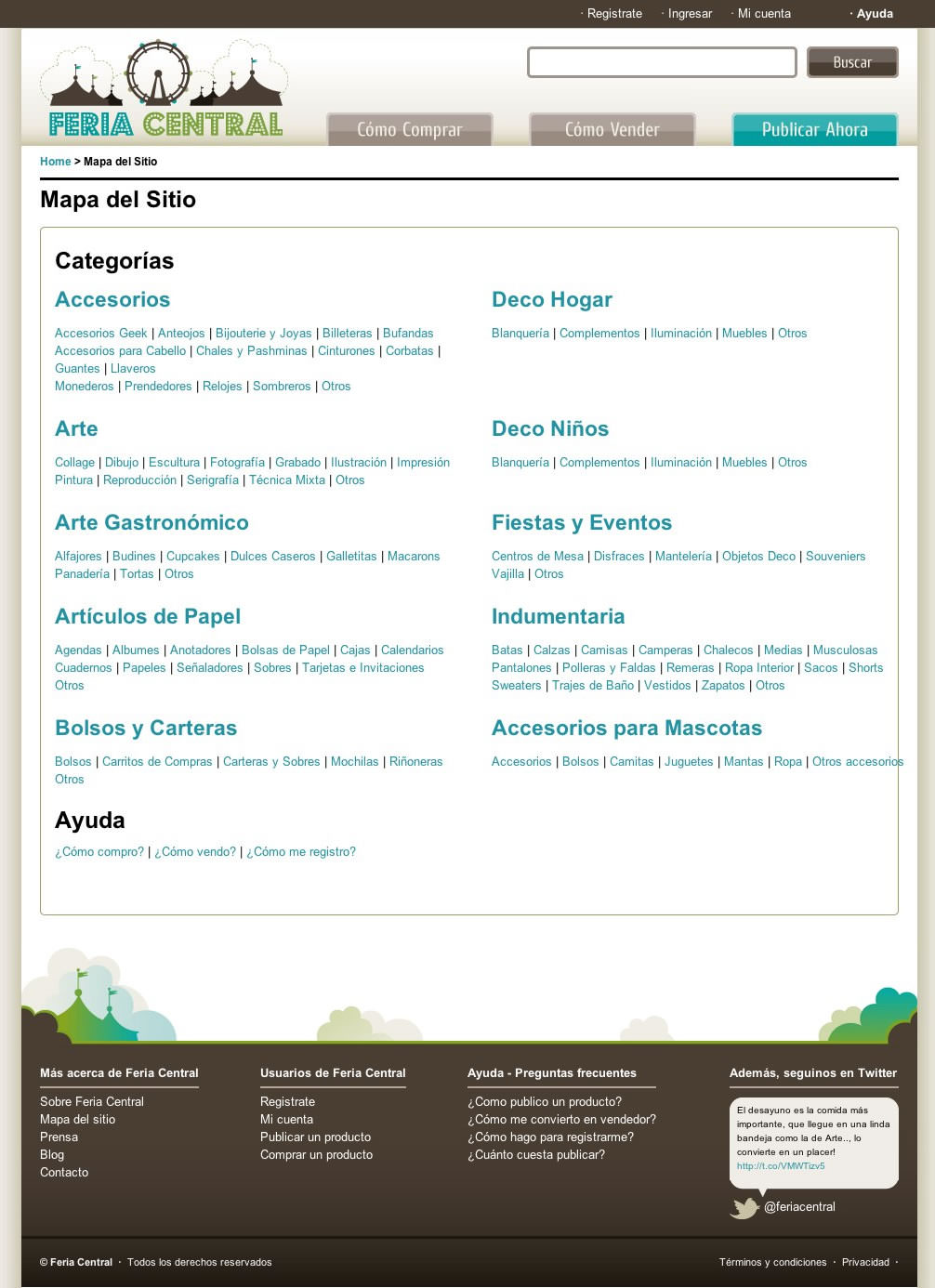
Sitemap en HTML de Feria Central

Como se puede apreciar, los sitemaps son páginas en HTML que tienen links a páginas clave del sitio. No hay que poner links a todas las páginas del sitio sino a las más importantes, sino quedaría un sitemap eterno.
Espero haber aclarado el uso de un sitemap y sus beneficios en SEO.











Deja una respuesta