5 aspectos clave sobre tener un sitio HTTPS (con certificado de seguridad SSL) para SEO

En esta oportunidad quería contarte sobre la importancia de usar un certificado de seguridad en tu sitio web desde un punto de vista de SEO. No voy a hablar del punto de vista de la seguridad per se ya que eso no debería ser un cuestionamiento a esta altura del 2018 (ni mucho antes).
Existen varios aspectos que hacen que sea imperativo usar un certificado de seguridad en el sitio web. Vamos a ver los más importantes:
Google toma la seguridad como un factor de posicionamiento.
No es novedad pero si es oficial y muchos todavía no lo saben. Tener un sitio seguro es un factor de posicionamiento orgánico. Esto implica que Google toma este factor como uno más dentro de los tantos otros que analiza a la hora de ordenar los resultados de búsqueda. Con esto no sólo pretenden ofrecer sitios seguros en sus resultados de búsqueda sino también impulsar la adopción de esta medida si es que querés seguir siendo competitivo en las búsquedas. Y si esto te parece novedad, es un factor de posicionamiento orgánico desde el 2014.
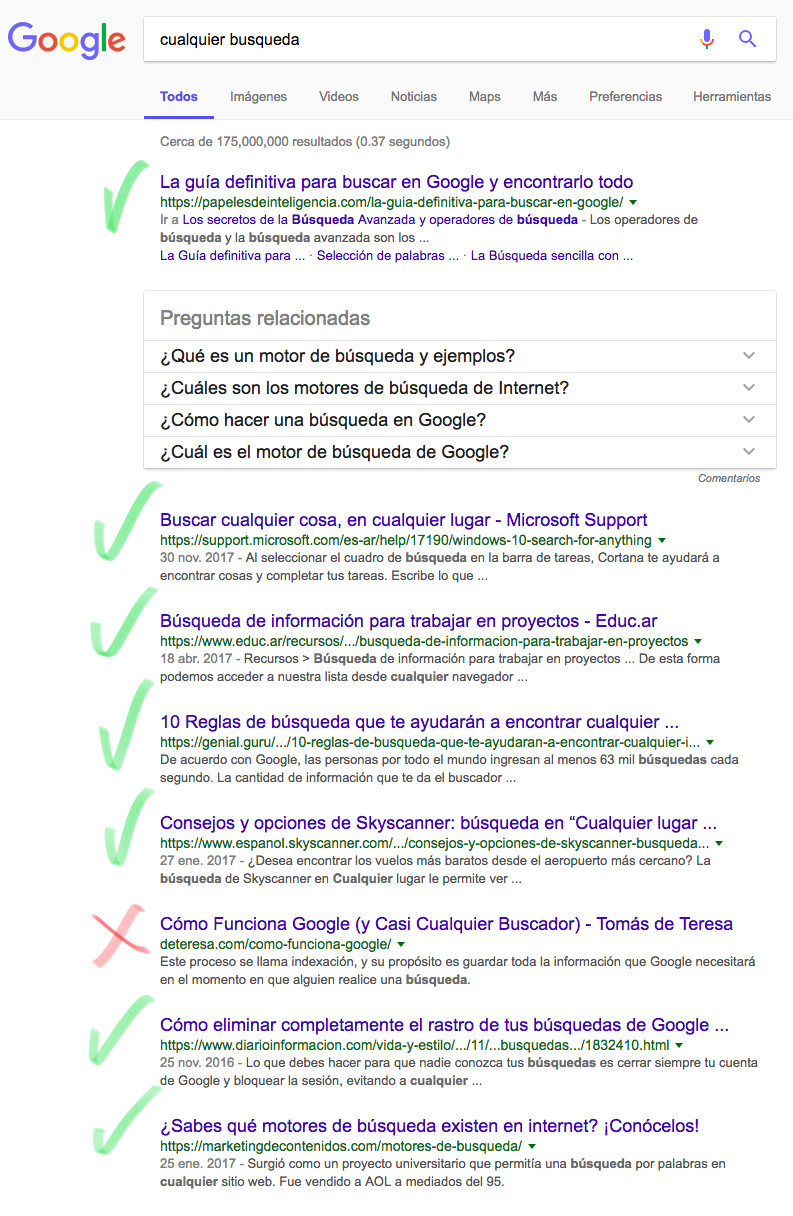
Incluso, si te fijás ante cualquier búsqueda que hagas en Google, la mayoría de los resultados en el SERP son de sitios seguros.

Alertas de «Sitio no seguro» en Google Chrome
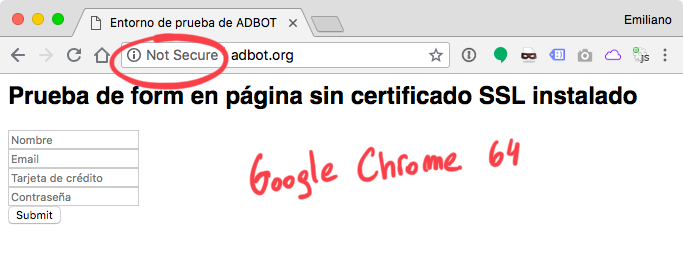
Desde Junio del 2018, Google Chrome, el navegador más utilizado, mostrará una alerta con la leyenda «Sitio no seguro» al lado de la URL de tu sitio web si es que no tiene un certificado de seguridad instalado y válido. Anteriormente, y puntualmente desde el 2017, mostraba esta alerta únicamente si la página no era segura y tenía algún formulario con campos del tipo <input> (desde la versión 62 de Google Chrome) para alertar al usuario que estaba ingresando datos en un formulario no seguro. A partir de la versión 64 el alerta se muestra para todas las páginas que no tengan un certificado de seguridad.
Esto implica que si un usuario está navegando tu sitio web, va a ver un mensaje de «Sitio no seguro» que seguramente espante a más de uno.

Ni que hablar si el sitio es un ecommerce y solicitás datos de tarjetas de crédito sin un certificado de seguridad. Eso podría ser un grave problema de seguridad ya que los datos de las tarjetas podrían ser interceptados por terceros de manera relativamente fácil. Pero como dije antes, no vamos a hablar de aspectos que hacen a la seguridad per se.
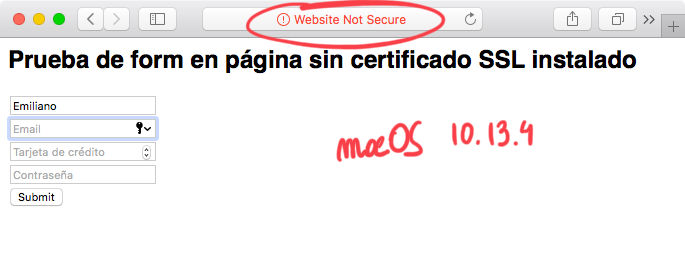
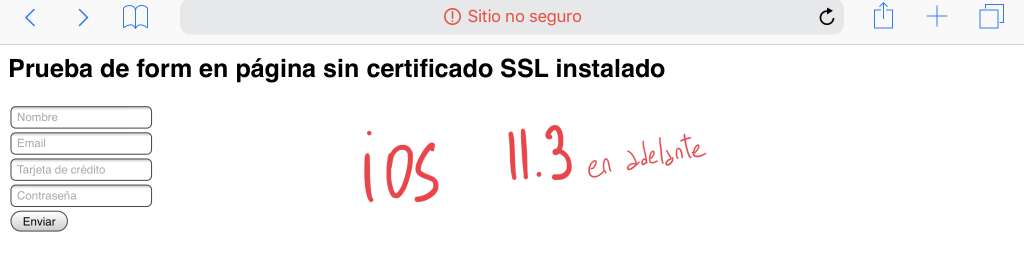
Las alertas no aplican sólo a Google Chrome. Safari hace lo mismo.
A partir de la versión 11.3 de iOS y macOS 10.13.4, los usuarios que usen Safari verán una leyenda en rojo alertándolos que la conexión no es segura ni bien ingresen a un campo que solicite contraseña, datos de tarjeta de crédito o algún tipo de información sensible. Esto espantará a más de uno una vez más.


Tener un certificado de seguridad es algo tan fundamental hoy en día que nadie puede darse el lujo de no tenerlo.
Es fundamental para poder implementar AMP
Si querés ganar en SEO, es imperativo hacer que tu sitio web ande rápido, muy rápido. Hay iniciativas, como AMP (Accelerated Mobile Pages) que apuntan a hacer justamente esto. Y si querés que AMP funcione, es un requerimiento que la página sea HTTPS, o sea, tengas un certificado de seguridad instalado y andando.
Genera confianza en los usuarios
Parece obvio y hasta redundante con lo que venía contándote anteriormente pero mostrar el candado verde en el navegador genera confianza. Y más allá que no tengas un sitio de ecommerce o con formularios, da cierta tranquilidad a los usuarios mientras lo navegan.
Aspectos a tener en cuenta
Tener instalado un certificado de seguridad no implica que se muestre la conexión segura.
En la agencia estuvimos viendo varios casos de clientes que tenían un certificado de seguridad instalado pero que el sitio seguía mostrándose como «Sitio no seguro». Los motivos principales fueron:
- Se instaló el certificado pero no se aplicó el redirect correspondiente (301 por favor!) de todas las páginas HTTP a HTTPS, es decir, de las no seguras a las seguras. Esto puede generar que las versiones no seguras de las páginas del sitio sean todavía accesibles. Para resolver esto (y de paso no generar contenido duplicado) se debería aplicar un Redirect 301 desde todas las páginas HTTP a sus versiones en HTTPS.
- Se instaló el certificado pero todavía se están llamando a recursos vía HTTP: Para que una página tenga el candado verde es importante obviamente tener el certificado correctamente instalado pero aparte llamar a todos los recursos vía HTTPS. Por ejemplo si una página llama a una imagen o una hoja de estilos vía HTTP, la página no mostrará el candado en verde.
<code><img src="https://adbot.com.ar/img/logo.png" alt="ADBOT"></code>En el ejemplo de código de arriba, la página por más que esté con certificado instalado, arrojará «Sitio no seguro» debido a que la imagen es llamada desde una URL no segura.
Así que si tu sitio web no tiene un certificado o lo tiene instalado pero no ves el candado en verde, contactános que te ayudamos con eso y con una estrategia de SEO a la medida de tus necesidades.












Comment (1)
[…] de #SEO. Si bien la adopción es buena, no todos lo tienen correctamente configurado. Acá te dejo 5 aspectos clave de este tema. ADBOT, […]