Tendencias SEO 2018

El 2018 ya arrancó y muchas de las estrategias para este año seguramente estén definidas o por definirse. Así que vamos a repasar un poco cuales son las cuatro cosas qué hay que tener en cuenta de cubrir para poder estar en la vanguardia a nivel SEO en este 2018.
Algunas de estas cosas no son nuevas ya que arrancaron hace uno o dos años pero van tomando fuerza y relevancia a la hora de armar una estrategia de SEO. A saber son:
- AMP
- Schema Markup
- Meta descripciones XL
- Velocidad de carga
Vamos por lo primero.
AMP
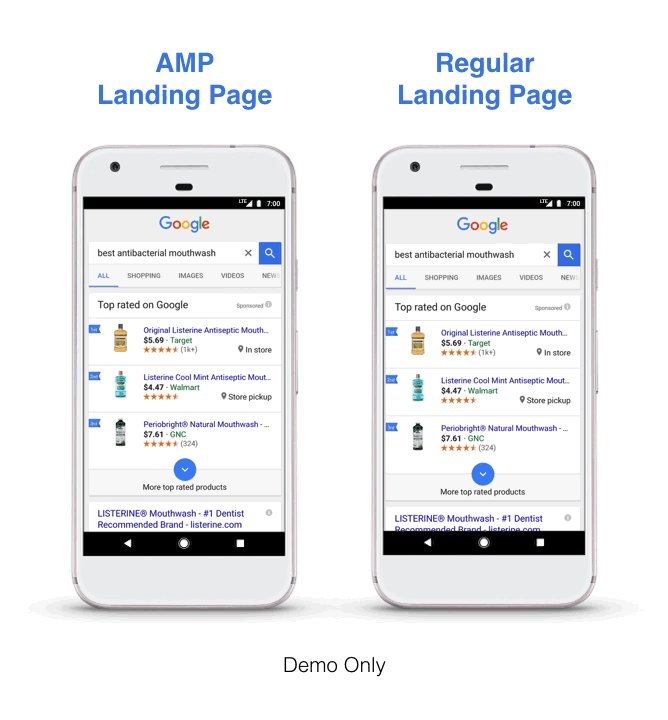
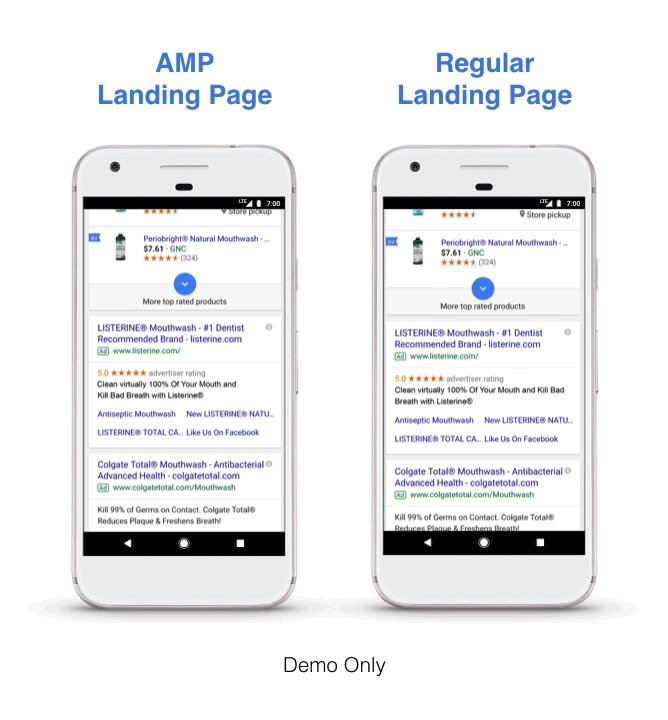
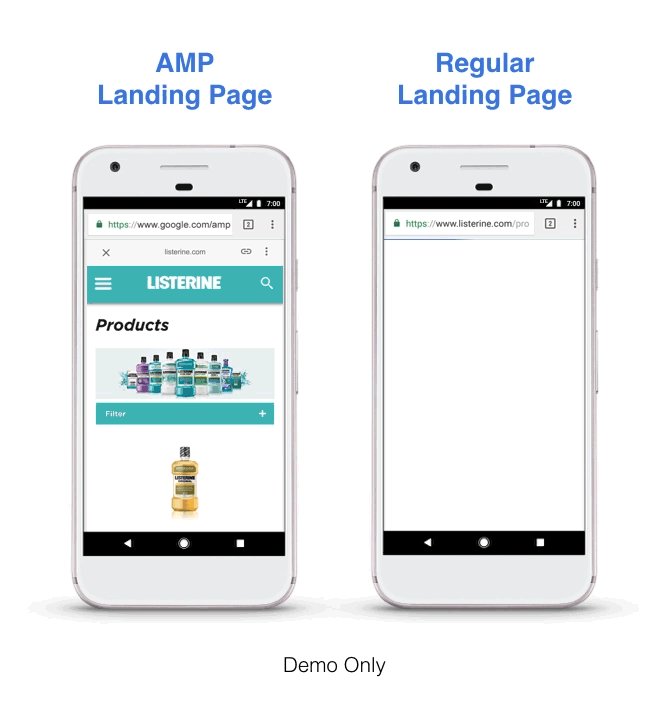
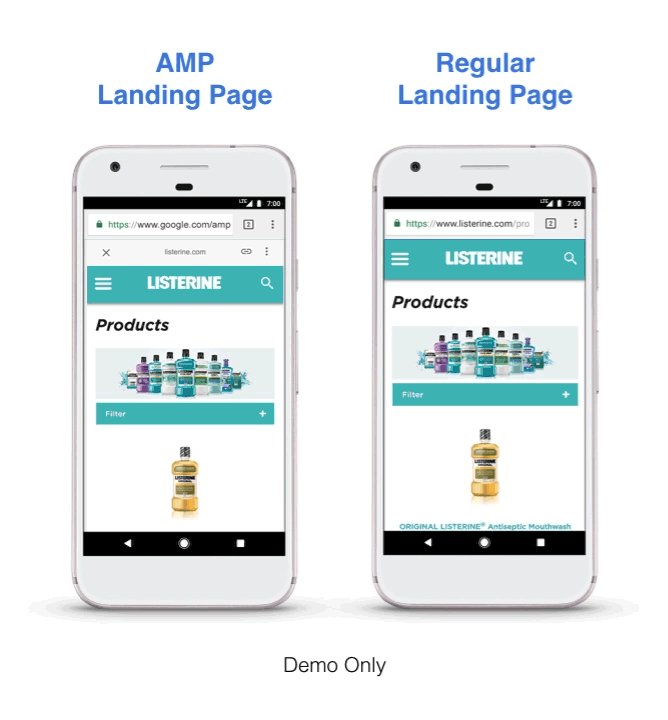
AMP viene de Accelerated Mobile Pages. Es una iniciativa de Google que ya tiene algunos años pero que durante fines del 2017 evolucionó de una manera que implica contemplarlo para nuestra estrategia SEO.
Para ponerlo en términos sencillos, AMP es una versión light de nuestro sitio web móvil. Decimos light porque varios de los recursos que se utilizan para dicha versión de las páginas son alojados por Google y porque muchos de los recursos que estamos acostumbrados a usar para armar una página pueden no estar disponibles según la especificación de AMP.
Por ejemplo, hay ciertos componentes de JavaScript que pueden no estar permitidos o disponibles por el momento. Lo mismo sucede con algunas etiquetas HTML.
La idea de AMP es que sea una versión ligera y muy rápida de nuestro sitio móvil, con el objetivo de que cargue extremadamente rápido. Para ello Google hace uso de sus CDN (Content Delivery Network) que almacenan los recursos y los ponen a disposición lo más rápido posible. Incluso se hacen copias en CACHE de estas páginas y prefectch para que al momento de tocar en el resultado de búsqueda la experiencia sea extremadamente rápida.

Desde ADBOT creemos que esta iniciativa es muy importante sobre todo para sitios de e-commerce ya que le damos al usuario una experiencia súper rápida para acceder a nuestro sitio y poder concretar una venta.
Como extra, en el 2017 estuvimos en el Google Summit de NY y nos adelantaron que AMP iba a expandirse para poder utilizarse como Landing Page en las campañas de AdWords. Esta novedad tiene todo el sentido del mundo y es algo que ya se anunció como oficial a finales del 2017.
Schema Markup
Hace tiempo que hablamos de Schema Markup sin embargo vemos que su adopción es bastante lenta. Puede ser porque inicialmente era engorroso tener que editar el HTML existente para poder agregar estas micro-etiquetas. Sin embargo desde hace algunos meses que se puede implementar mediante un JSON, dando los mismos resultados pero sin necesidad de meter tanta mano entre las etiquetas HTML de nuestras páginas.
El uso de Schema Markup sigue estando restringido a varios verticales aunque cada tanto se va ampliando sus posibilidades. Para sitios de ecommerce, noticias, recetas, películas, Schema Markup es un punto casi obligatorio.
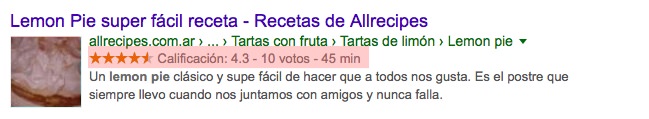
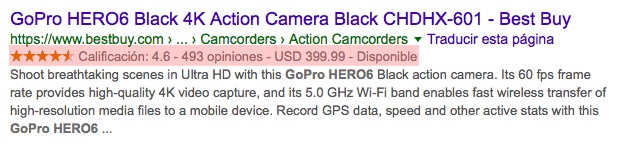
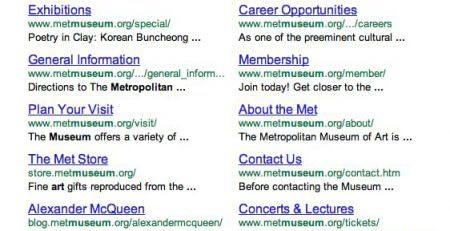
Al usar Schema Markup aumentamos las probabilidades que los resultados de búsqueda se muestren «enriquecidos» con más información, llamando más la atención, mejorando el CTR de nuestros anuncios orgánicos y por ende, capturando mayor tráfico.
Algunos ejemplos de Schema Markup en acción:
Recetas

Recitales

Productos

Meta descripciones XL
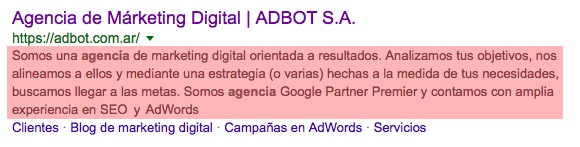
UPDATE Google ya no muestra más las descripciones extra largas. Volvemos a los 150-160 caracteres de siempre.
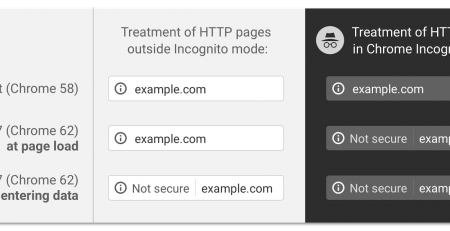
Históricamente, cuando se optimizaban las meta etiquetas de un sitio web, existía una regla que decía que una meta descripción no debía superar los 150-160 caracteres. Con los cambios de diseño que los SERP tuvieron, luego ese límite no era por cantidad de caracteres sino por cantidad de píxeles.
Pero a fines del 2017, se habilitaron en los SERP meta-descripciones más largas, pasando de 150-160 caracteres (aprox) a 270 caracteres (aprox).

Velocidad de carga
Nada nuevo bajo el sol. Hace tiempo que Google está obsesionado con la velocidad de carga de los sitios. Por eso surgen iniciativas como AMP, no?
Según nos contaron en el Google Summit de Nueva York, en USA, en promedio, un sitio tarda más de 10 segundos en cargar en un dispositivo móvil. Promedio. USA…Y en Argentina? Mejor ni preguntemos.
La velocidad de carga de un sitio, especialmente en mobile, es clave para dar una buena experiencia de usuario, generar más ventas (o registros o cualquiera sea el objetivo planetado) y hacer del canal web, un verdadero canal.
Si una persona entra a un local y el vendedor tarda en atenderlo, ese potencial comprador no sólo se va a ir sin gastar un centavo sino que su experiencia con la marca va a estar siendo minada, haciendo que vaya perdiendo interés en volver en el futuro.
Esta misma experiencia es la que hay que cuidar en los sitios web. Un sitio lento desalienta las ventas.
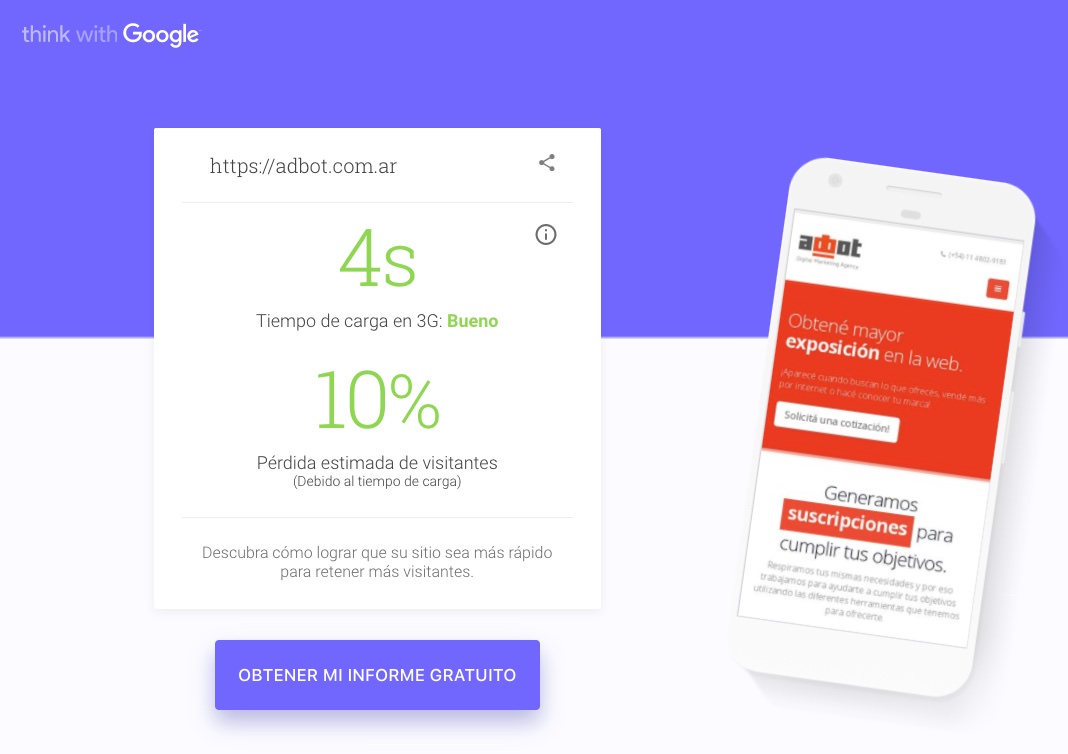
Y todo esto es clave en el mundo móvil donde todo tiene que ser YA, AQUI y AHORA. La paciencia (y su velocidad de conexión) de un usuario en un celular es mucho menor que la de un usuario sentado enfrente de su computadora. Es por eso que hay que testear siempre el sitio web y su experiencia desde el celular. Una buena forma de testear esto es usar Test My Site de Google que hace un chequeo de nuestro sitio web bajo una conexión 3G (lo más común) para ver cuanto tarda en cargar y cuanto se puede mejorar.

Si el puntaje te dió bajo, contactanos que seguro podemos ayudarte.
En SEO se dice que «El contenido es el Rey». Y no podríamos estar más de acuerdo. Pero también hay que acordarse que al lado de un rey hay una reina, y en este caso es la experiencia del usuario.












Deja una respuesta