¿Que es schema markup o microformatos?

El schema markup o microformatos es una forma de estructurar la información de una página para poder enriquecer los resultados de búsqueda en los buscadores como Google. Básicamente consiste en introducir ciertas micro-etiquetas en el código HTML de una página web para brindar más información que sea de importancia a la hora de que el buscador muestre el resultado.
Cabe considerar que si bien Google toma como referencia a Schema (http://www.schema.org) para realizar el marcado, previo a esta comunidad, existían otras alternativas para el marcado de información. Un ejemplo de esto fue en 2006 con Microformats (http://microformats.org) que tenía una forma semántica de etiquetar cierta información similar a la que actualmente se usa con Schema Markup.
Actualmente existen una cantidad determinada de etiquetas disponibles y con el tiempo se irán agregando nuevas.
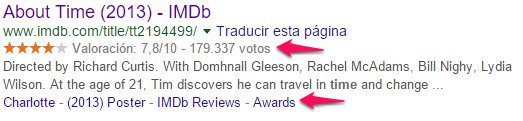
Por ejemplo, el schema markup está disponible para películas y series y es utilizado por sitios como IMDb. Supongamos que se busca en Google la película “About time”, actualmente en el resultado de búsqueda nos vamos a encontrar con lo siguiente:

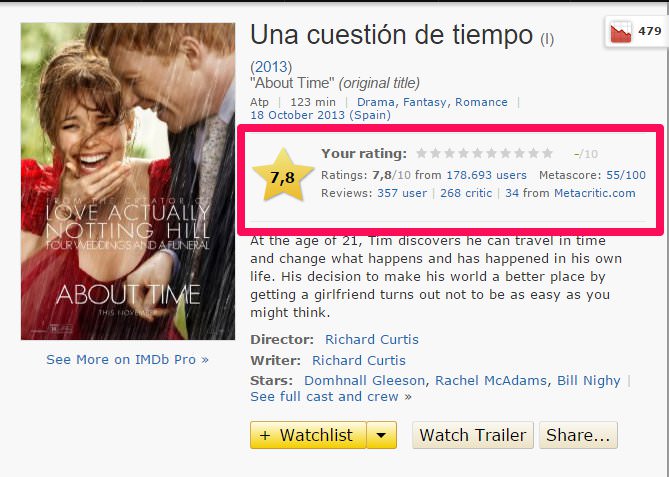
Como se puede observar, en el resultado de búsqueda hay más información de la que comúnmente podemos encontrar que sería, básicamente: el título de la página, la descripción y la URL. Sin embargo, IMDb utilizando etiquetas que veremos más adelante, pudo estructurar cierta información que está en su página web para que Google pueda mostrar, por ejemplo, la valoración que tiene la película, o bien, la performance que tuvo la película a nivel premios (“Awards”).
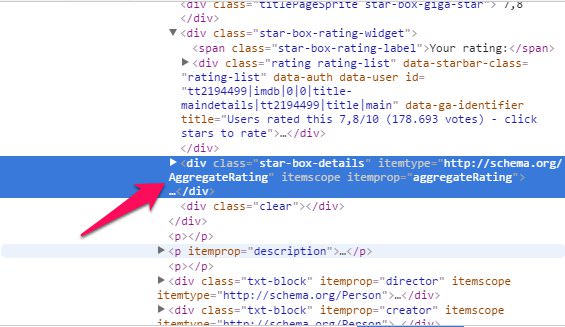
Como se mencionó, esto se puede lograr introduciendo ciertas etiquetas en el código de la página web. Siguiendo con el mismo ejemplo, podemos ver en el código de la página de “About time” de IMDb, la etiqueta que le indica o remarca que ese valor que se introduce es la valoración de la película:


De esta forma, ese schema markup (“AggregateRating”) le indicó al buscador que despliegue la valoración de la película cuando se muestre el resultado de búsqueda. Por este motivo, se dice que el schema markup le dice al buscador no sólo lo que muestra, sino que significa esa información que está mostrando. De esta manera, el usuario tiene la posibilidad de conocer bastante sobre la página aún sin visitarla.
Un factor importante para mencionar es que, a pesar de que no dependa exclusivamente del schema markup (y Matt Cutts comentó que el uso de microdatos no afecta necesariamente al ranking), existen relevamientos que muestran que el promedio de páginas que usan este tipo de etiquetas para estructurar su información tiene un mejor ranking en Google que aquellas páginas que no lo usan. Si tenemos en cuenta la mejor experiencia del usuario y la importancia dada por los buscadores al schema markup, se puede decir que esto se transformó en una gran oportunidad a nivel SEO.
Por lo tanto, ¿qué es lo que se puede estructurar? Actualmente existe una gran variedad de etiquetas para estructurar distinto tipos de información, desde personas, lugares, libros o eventos (para acceder al listado completo: https://schema.org/docs/schemas.html). Pero, ¿cómo se puede estructurar la información? Google puso a disposición una herramienta muy útil llamada “Asistente de marcado de datos estructurados” o “Markup Helper” para realizar esta tarea lo más sencillo posible.
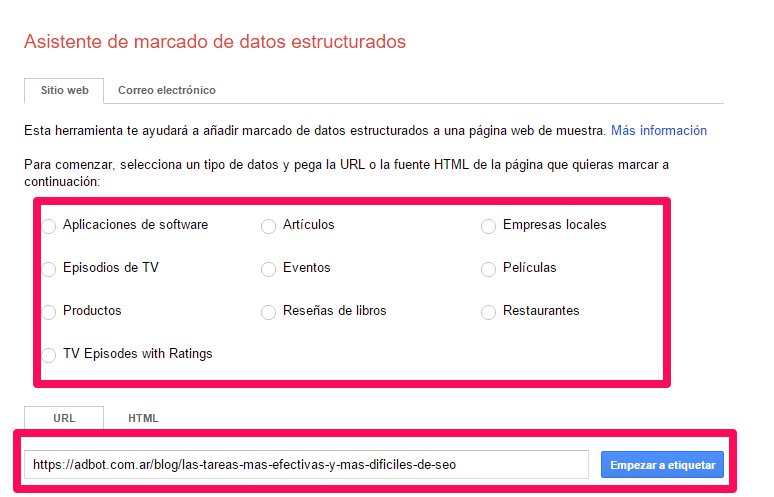
El proceso tiene 3 etapas: primero se debe acceder a la página y seleccionar el tipo de página que se desea marcar y su URL. Para el ejemplo, utilizaremos un artículo de nuestra empresa llamado “Las tareas más efectivas y más difíciles de SEO”:

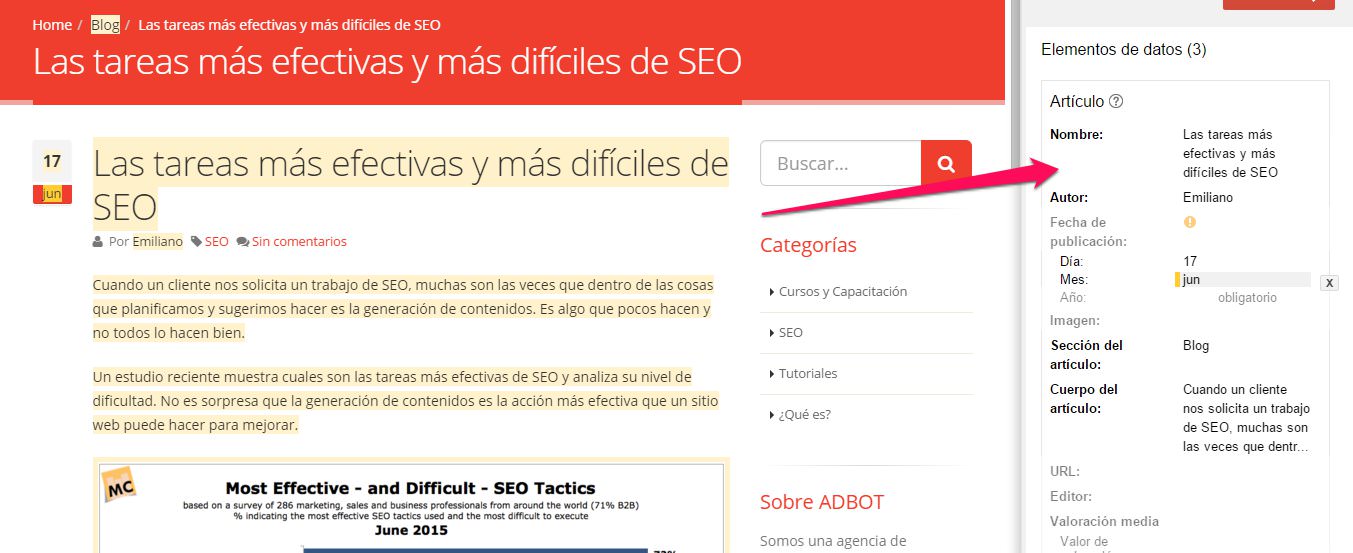
Una vez colocada la URL y seleccionado “Artículos” pasamos a la segunda etapa donde se va a marcar aquello que queramos destacar, por ejemplo, el título de la nota, el autor, la fecha, la imagen, etc. Sencillamente se lo sombrea con el mouse y se desplegarán las opciones a etiquetar. Por ejemplo, se sombrea el título y seleccionaremos la opción “título”. En la barra de la derecha veremos que se colocará lo seleccionado:

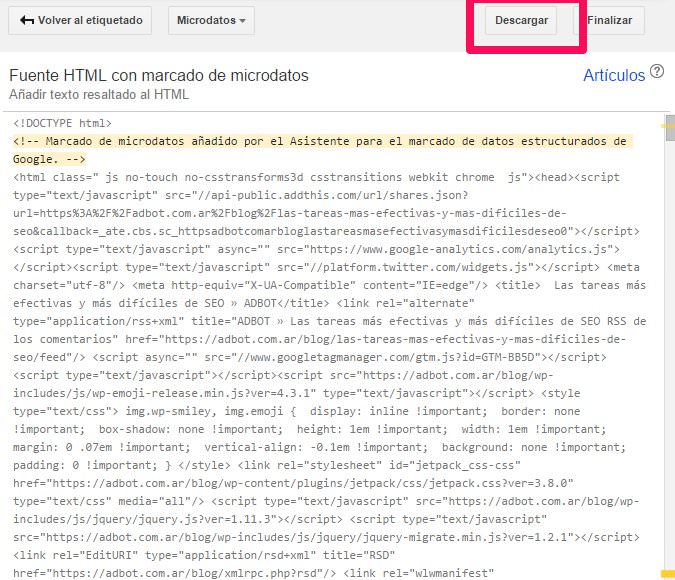
Una vez marcado todo lo que deseamos, Google da la opción de descargar el html con los cambios recién hechos:

Por lo que simplemente restaría descargar el html y actualizar la página web en cuestión, de modo que, cuando Google indexe de nuevo la página, reconocerá otro tipo de estructura en la información y la mostrará de acuerdo a lo que se marcó.
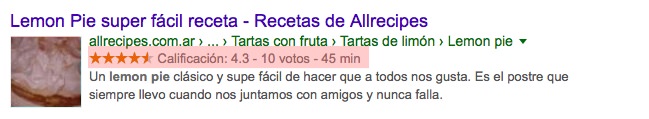
Otros ejemplos de resultados con Schema Markup pueden ser:
Recetas: Se marca la imagen a desplegar junto con la valoración y el tiempo de cocción.

Eventos: se especifica fecha y lugar donde tendrá a lugar los eventos próximos.

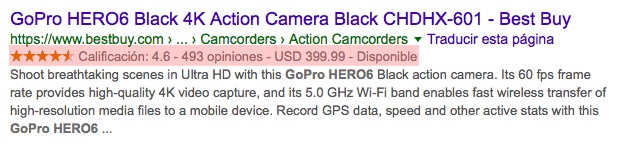
Productos: se detalla la valoración, precio y disponibilidad del producto en cuestión.













Comment (1)
[…] Utilizar datos estructurados. […]