Google anunció un cambio que afectará a los sitios de carga lenta
Para lograr que los webmaster optimicen la velocidad de carga, Google anunció un cambio en la visualización de los sitios que afectará a las web de carga lenta.
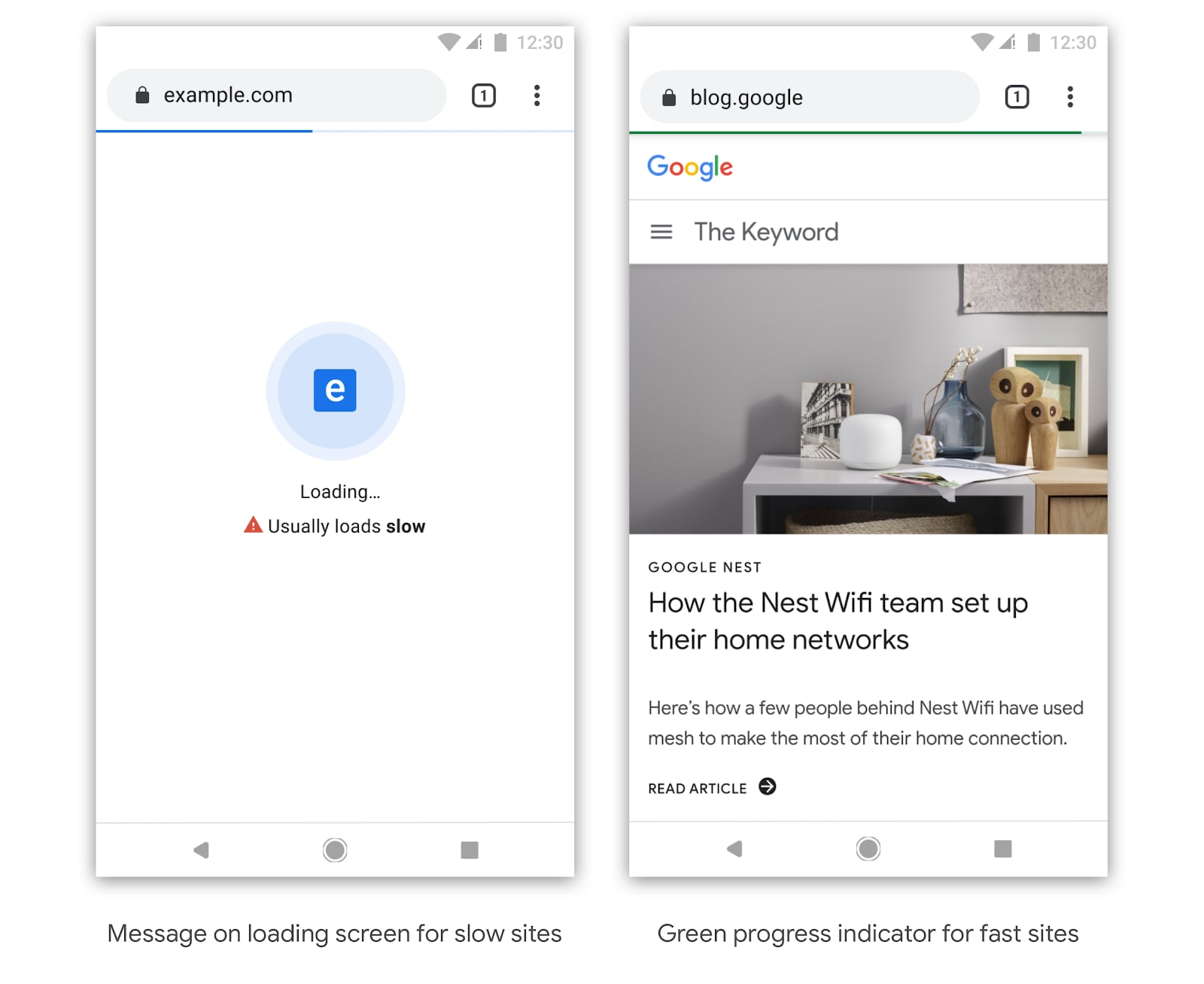
La idea principal del cambio es diversificar la forma en la que se visualicen los sitios en los resultados de búsquedas, en el que se modificará la pantalla de presentación, la barra de carga del sitio y el menú de los vínculos de aquellos sitios con carga lenta.
En la pantalla de presentación se podrá visualizar un cartel con distintos textos dependiendo la latencia de carga histórica del mismo. Los textos podrán ser “Loads slow” (carga lento) ó “Usually loads slow” (generalmente esta web carga lento).

Consecuencias de no optimizar la velocidad de carga
La velocidad de carga es uno de los tantos factores que Google considera para poder rankear a un sitio web dentro de la primera página de resultados de búsquedas. Si no se optimiza la velocidad de carga se perderá posicionamiento en el SERP.
Del mismo modo, si la web es lenta impactará negativamente a la experiencia del usuario (UX) ya que si ingresa a una página de carga lenta se irá sin realizar ninguna interacción, aumentando la tasa de rebote.
¿Cómo optimizar la velocidad de carga de un sitio?
Para poder optimizar la velocidad de carga de un sitio web deberíamos pensar en los siguientes puntos:
- AMP (Accelerated Mobile Pages)
AMP es el formato mobile del sitio web en el que se comprimen algunos elementos logrando que su carga sea más rápida. Es importante privilegiar el formato mobile de un sitio web, ya que del tráfico orgánico total que un sitio consigue, el 70% corresponde a visitas provenientes de dispositivos móviles. Esto lo hemos corroborado en cientos de sitios web y es ampliamente difundido por diferentes medios especializados.
Con la correcta implementación AMP es posible conseguir una web mucho más rápida tanto en mobile cómo desktop. Mirá un ejemplo comparativo entre un sitio con y sin AMP
- Optimización de las imágenes
Para mejorar la velocidad de carga de un sitio es importante optimizar las imágenes para entregarlas con el tamaño de archivo recomendado y una alta calidad.
Del mismo modo, es importante utilizar WebP para conseguir resultado satisfactorios.
WebP es un formato de imágenes que es capaz de mostrar (sin perder la calidad de la imagen), las mismas imágenes que otros formatos como JPEG y PNG, pero ocupando tan solo dos tercios del tamaño de estas, lo que es muy importante para reducir los tiempos de espera de la página web.
Sin embargo, este formato no se adapta a todos los navegadores. Al ser una iniciativa de Google, por supuesto que se lee en Google Chrome. Para que sea visible en el resto de los navegadores, se debe configurar en el código HTML que por default considere la imagen como jpg. o png.
- Eliminar lo que no se utilice
Es importante eliminar aquellas imágenes, plugins o espacios vacíos en el código HTML que no son utilizados para ahorrar espacio y bytes, contribuyendo a una carga más veloz del sitio.
- Instalar un CDN de alta calidad y a la cercanía de tus usuario,.
El CDN es un proveedor externo en el que se alojan aquellos elementos (JavaScript, CSS, imágenes) que pueden ocupar espacio en la web. Estos elementos son entregados al usuario una vez que ingrese al sitio desde servidores ubicados en locaciones cercanas al mismo.
Es importante elegir un CDN que se encuentre cerca de los usuarios para que los elementos alojados no tarden en cargar, optimizando y mejorando la velocidad de carga del sitio.
¿Cómo medir la velocidad de carga de un sitio?
Google ofrece dos herramientas para poder conocer la velocidad de carga de una página es PageSpeed Insights, o Lighthouse, descubriendo gratuitamente el tiempo de carga de una página y los aspectos que se deberán optimizar para mejorar el resultado.
Contactate con nosotros y recibí una auditoría sobre la velocidad de carga de tu sitio y cómo mejorarlo!











Deja una respuesta