Qué es Analytics Intelligence

Google Analytics ahora cuenta con una nueva funcionalidad llamada Analytics Intelligence. Esta herramienta usa machine learning para que le puedas sacar más información a tus números con menor cantidad de conocimiento de Google Analytics. Por lo que vimos, Analytics Intelligence todavía no está disponible en idioma Español, es por esto que si la querés usar vas a tener que cambiar la configuración de idioma a Inglés.
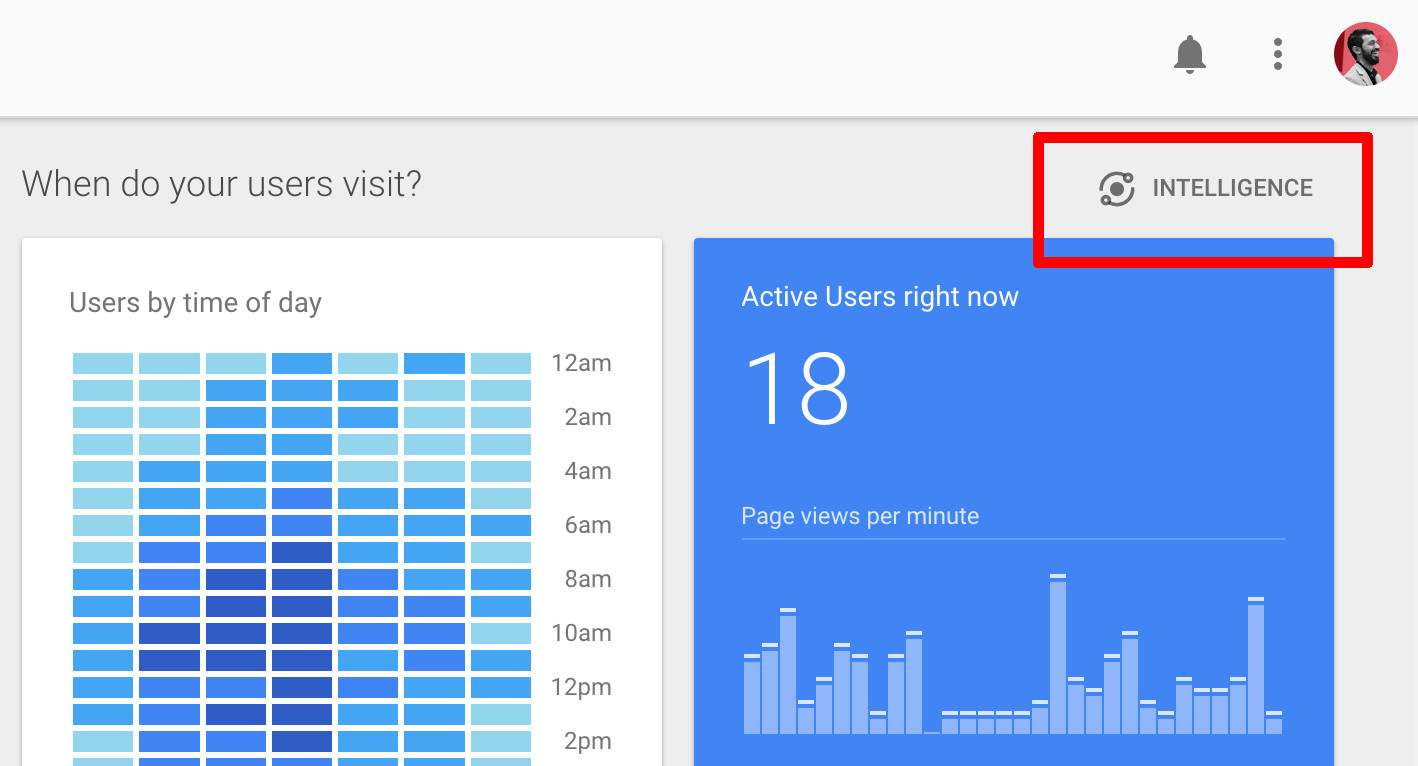
Para empezar a usar el Analytics Intelligence, tenés que clickear el ícono que aparece en la parte superior derecha dentro del dashboard principal de Google Analytics. Si no aparece, recordá cambiar tu configuración de cuenta a Inglés.

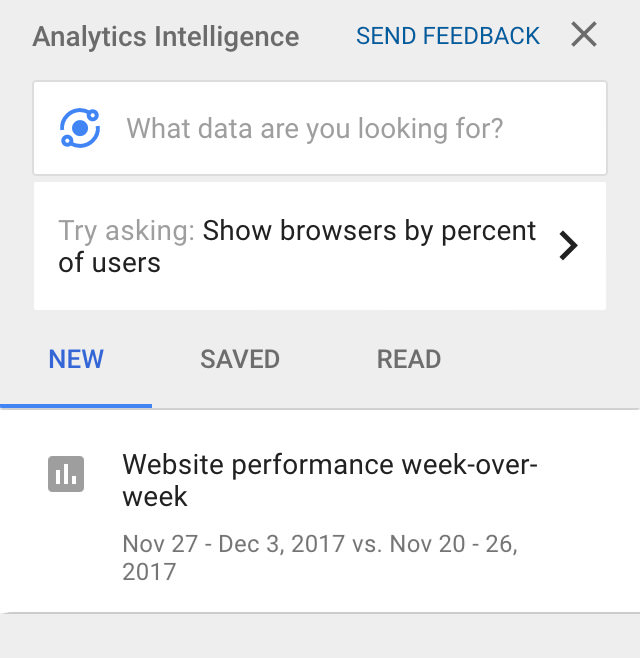
Una vez que se clickea el ícono, se despliega un menú con una caja de texto para poder escribir nuestras búsquedas. En este menú se guardará un historial de nuestras queries recientes y también se podrán guardar búsquedas populares para no tener que tipearlas manualmente cada vez que se quiera acceder a la data.

Hay gran variedad de cosas que se le puede preguntar al Analytics Intelligence. A continuación vamos a hacer una muestra con una sola búsqueda, pero si querés más información respecto a qué le podés preguntar, te recomendamos que leas la documentación oficial que cuenta con algunos ejemplos. En nuestra experiencia, cuanto más se usa la herramienta más tipos de preguntas van saliendo a la luz.
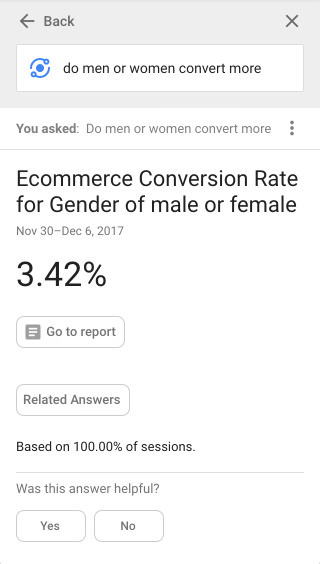
Probemos con un ejemplo. Supongamos que queremos saber quién convierte más por género. Tal vez las mujeres compren más en tu sitio que los hombres; tal vez no. Para averiguar esto no hace falta conocer cada uno de los menús y sub-menús de Google Analytics, sino que podemos tipear en Analytics Intelligence algo así como ‘do men or women convert more?’ (recordemos que, al momento de escribir esta nota, esta funcionalidad estaba disponible únicamente en idioma Inglés).

Esta búsqueda es un ejemplo simple de lo que se puede hacer con la funcionalidad de Intelligence. Si quisiéramos filtrar esta data por fecha podríamos preguntar algo así como ‘did men or women convert more in november?’. Una vez que nos devuelve la información que le pedimos, podemos clickear el botón de ‘Go to report’ para ver el informe entero. Esto también nos ayuda a ganar tiempo cuando no queremos que cargue toda la data cada vez que le agregamos un filtro a la misma.
Esperamos que este breve resumen haya servido para entender un poco más qué es Analytics Intelligence. Si bien la funcionalidad está todavía un poco verde y no se encuentra disponible en idioma Español, seguramente vaya mejorando y volviéndose más robusta día a día. La cantidad de búsquedas que se le puede hacer a Analytics Intelligence está limitado a lo que se pueda ocurrir y a la data que tenga tu cuenta de Google Analytics. Ahora, ¡a probar haciendo algunas búsquedas!










Deja una respuesta